GatsbyJS v2 はじめの一歩 (1) 開発環境の立ち上げ
本ブログでも使用されているReactによる静的サイトジェネレーターのGatsbyJSの入門記事です。
開発環境を整える
GatsbyJSは静的サイトを生成するためにNode.jsを使用します。 また、プロジェクトの作成にはgatsby-cliというCLIツールを使うのでインストールしておきましょう。
TODO
- Node.jsをインストールする
- v6以上が最低要件ですが、v8以降であると書きやすいと思います。
- Gatsby CLIをインストール
npm install -g gatsby-cliを実行
Gatsbyのプロジェクトを作成
先程インストールしたgatsby-cliを使ってプロジェクトを作成します。gatsby-cliでは引数にGitHubのURLを渡すことで利用するテンプレートを変更することが出来ます。
GitHubのURLを渡さなかった場合、gatsby-starter-defaultという公式のテンプレートが使用されます。
ただし、2018/08/17現在ではGatsbyJS v1のデフォルトテンプレートが使用されてしまうため、明示的にv2の指定を加える必要があります。
$ gatsby new [project名] [GitHubのURL(optional)]今回はproject名をhello-gatsbyとし、GitHubのURLとしてはgatsby-starter-defaultのv2を指定します。すると以下のようなコマンドを実行しましょう。
実行するとhello-gatsbyディレクトリが生成され、npm installを実行してくれます。
cdでディレクトリ移動し、開発環境を立ち上げるコマンドを実行しましょう。gatsby-cliが提供するgatsby develop`というコマンドで開発環境が立ち上がります。
$ gatsby new hello-gatsby https://github.com/gatsbyjs/gatsby-starter-default#v2
$ cd hello-gatsby
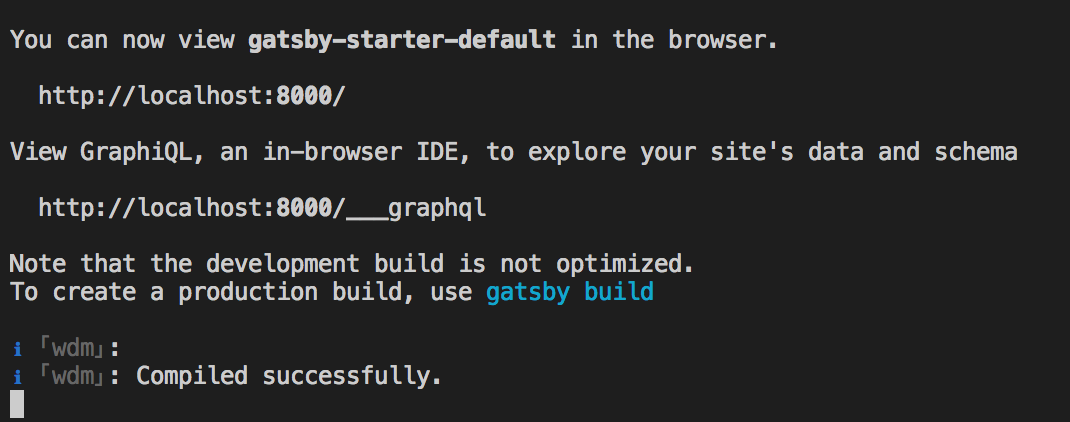
$ gatsby develop実行するとしばらく待ったのちに以下のような文字が出力されます。同じような出力が出れば成功したと考えてください。

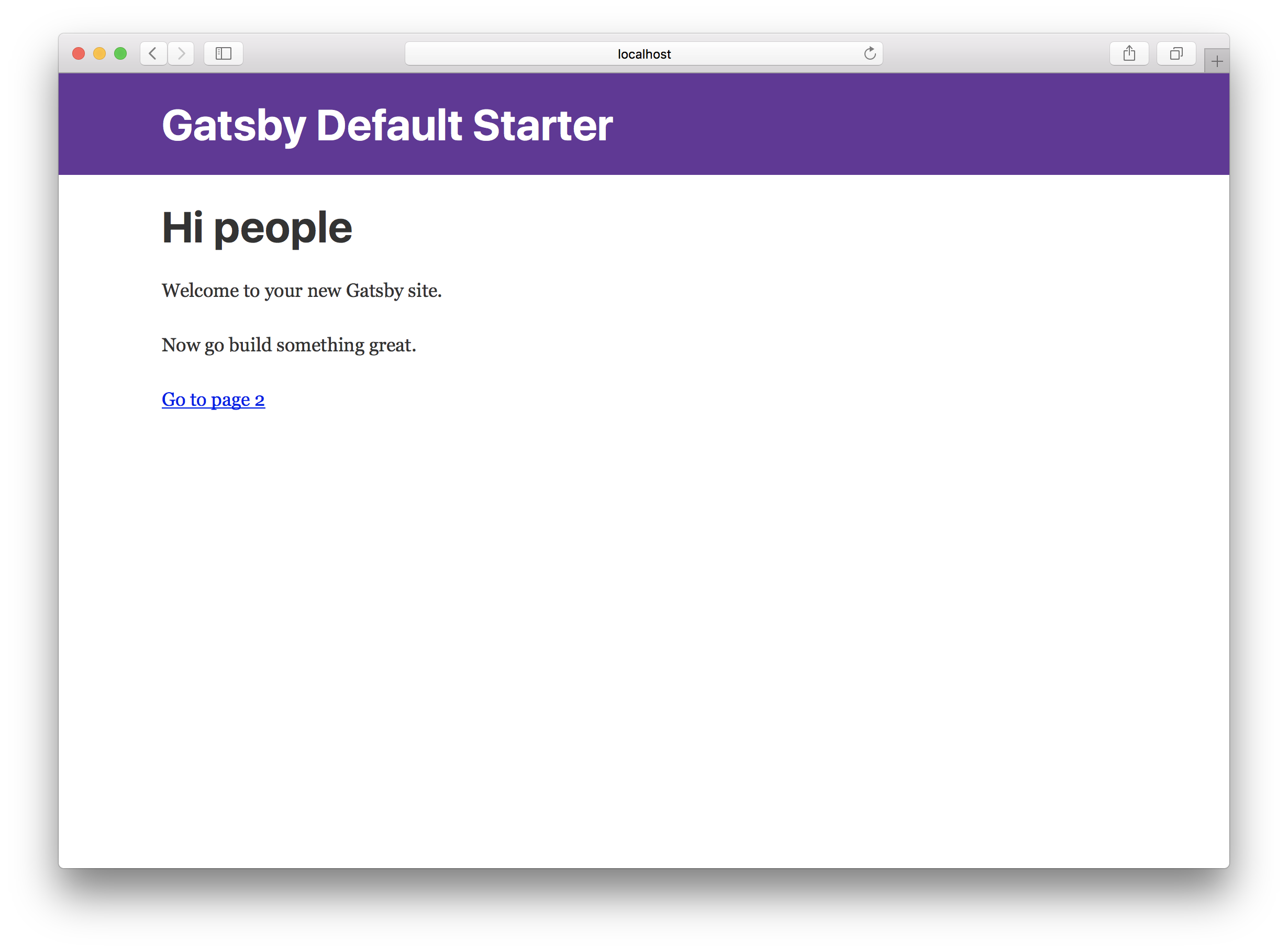
出力された指示通りに http://localhost:8000 を開きましょう。以下のようなページが立ち上がっているはずです。

これでプロジェクトの作成から、開発環境の立ち上げまでが成功しました。 次章では、開発環境でCSSやページの追加を行っていきます。
TODO
gatsby new hello-gatsby https://github.com/gatsbyjs/gatsby-starter-default#v2cd hello-gatsbygatsby develop- http://localhost:8000 を開きましょう
技術書展でGatsbyJS本を書く予定で、本記事は下書き的な扱いになります。頒布するものはブログ記事をまとめ、より体系的な構成にするつもりです。