GatsbyJS v2 はじめの一歩 (5) GraphQLによるデータ管理
今までの記事 GatsbyJS v2 はじめの一歩 (1) 開発環境の立ち上げ GatsbyJS v2 はじめの一歩 (2) 実際にページを作る GatsbyJS v2 はじめの一歩 (3) ページにスタイルを当てる GatsbyJS v2 はじめの一歩 (4) gatsby buildとデプロイ
Webページを構成するのに必要なのは、HTML, CSS, JSとDataです。Dataというのは stringという文字列だったり、42という数字だったり、{ pizza: true }のようなオブジェクトで表現できます。データはReact Componentの外にあるべきという考えに基づいており、マークダウンやCSVファイル、一般的なデータベース、Web APIなども含めてデータ層で持っておき、そういったデータを簡単に扱えるようにしています。
GatsbyJSではデータ層からReactコンポーネントにデータを取得するために GraphQL というクエリ言語を採用しています。
GraphQLはFacebookが中心になって開発されている技術でGitHubもGraphQLのAPIを提供しています。従来のAPI形式では複数のリクエストが必要だったケースもGraphQLでは一発でデータが取得できるようになっていたり、よりクライアント(GatsbyJSではブラウザ)から呼びやすい形式になっています。
余談ですが、GatsbyJSにとってGraphQLによってデータを管理することが他の静的サイトジェネレータとの違いになっています。他のジェネレータがリポジトリ内のファイルを取り扱うことが多いのに対して、GatsbyJSではWeb APIのデータとファイルと同列に扱えることによってよりマイクロサービス志向でコンテンツとビューの分離が実現できていると言えるでしょう。
はじめてのGraphQL
説明よりはどう使われているかを確認するほうが早いでしょう。 GatsbyJSで一番簡単なデータの定義はgatsby-config.jsに書くsiteMetadataです。いわゆるサイト全体で使用するtitleやdescriptionを管理するために使われるデータソースです。
今まではプラグインの情報だけを書いていましたが、siteMetadataを書き足しましょう。
module.exports = {
pathPrefix: '',
siteMetadata: {
title: 'はじめてのGraphQL',
description: 'GraphQLを初めて使ってみます。'
},
plugins: [
'gatsby-plugin-styled-components',
]
}それでは定義したデータをReactコンポーネントから呼び出してみましょう。src/pages/data.jsを次のように編集します。
import React from 'react'
import { graphql } from 'gatsby'
const Data = ({ data }) => (
<div>
<div>{ data.site.siteMetadata.title }</div>
<div>{ data.site.siteMetadata.description }</div>
</div>
)
export const query = graphql`
query {
site {
siteMetadata {
title
description
}
}
}
`
export default Dataこの状態で http://localhost:8000/data を確認するとgatsby-config.jsに定義した文字列が表示されていると思います。gatsby-config.jsをいじった後にgatsby developを立ち上げ直すのを忘れないようにしましょう。
ポイントを抑えておきましょう。
- gatsbyからgraphqlをインポートして、テンプレートリテラル内にGraphQLのクエリを書く。
- GatsbyJSのPageコンポーネントでqueryという名前でクエリをexportするとgraphqlを実行してくれる。
- GraphQLによって得られるデータはdataという名前でpropsに付与される。
データとコンポーネントが分離されており、GraphQLが間を取り持ってくれるのが分かると思います。
GraphiQLの紹介
次の記事ではデータをGatsbyJSで管理するためのSource Pluginを取り扱いますが、その前でGraphQLを視覚的に扱えるGraphiQLの紹介をしておきます。
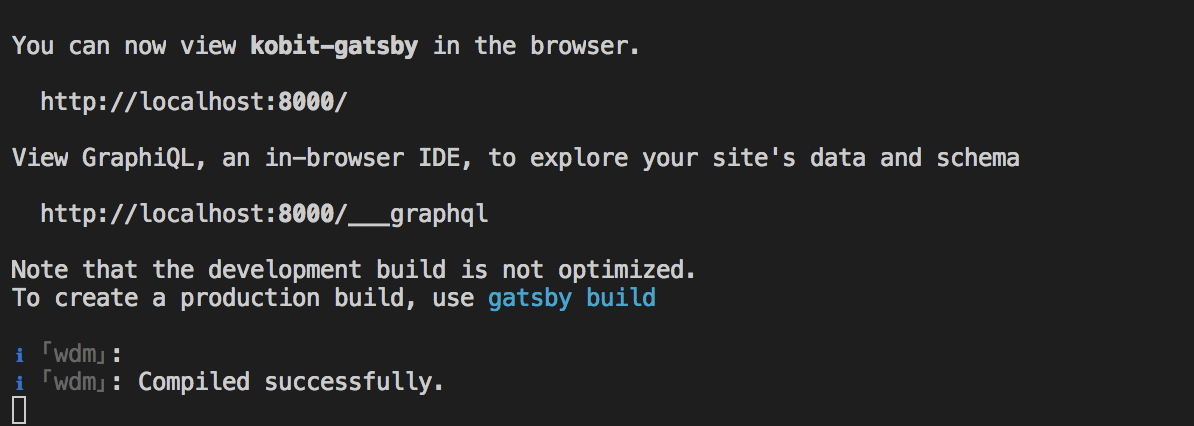
gatsby developを実行するときに次のようなログが表示されたと思います。その際に「View GraphiQL, an in-browser IDE, to explore your site’s data and schema」という文字列とURLが表示されたと思います。URL( http://localhost:8000/___graphql )を開いてみましょう。

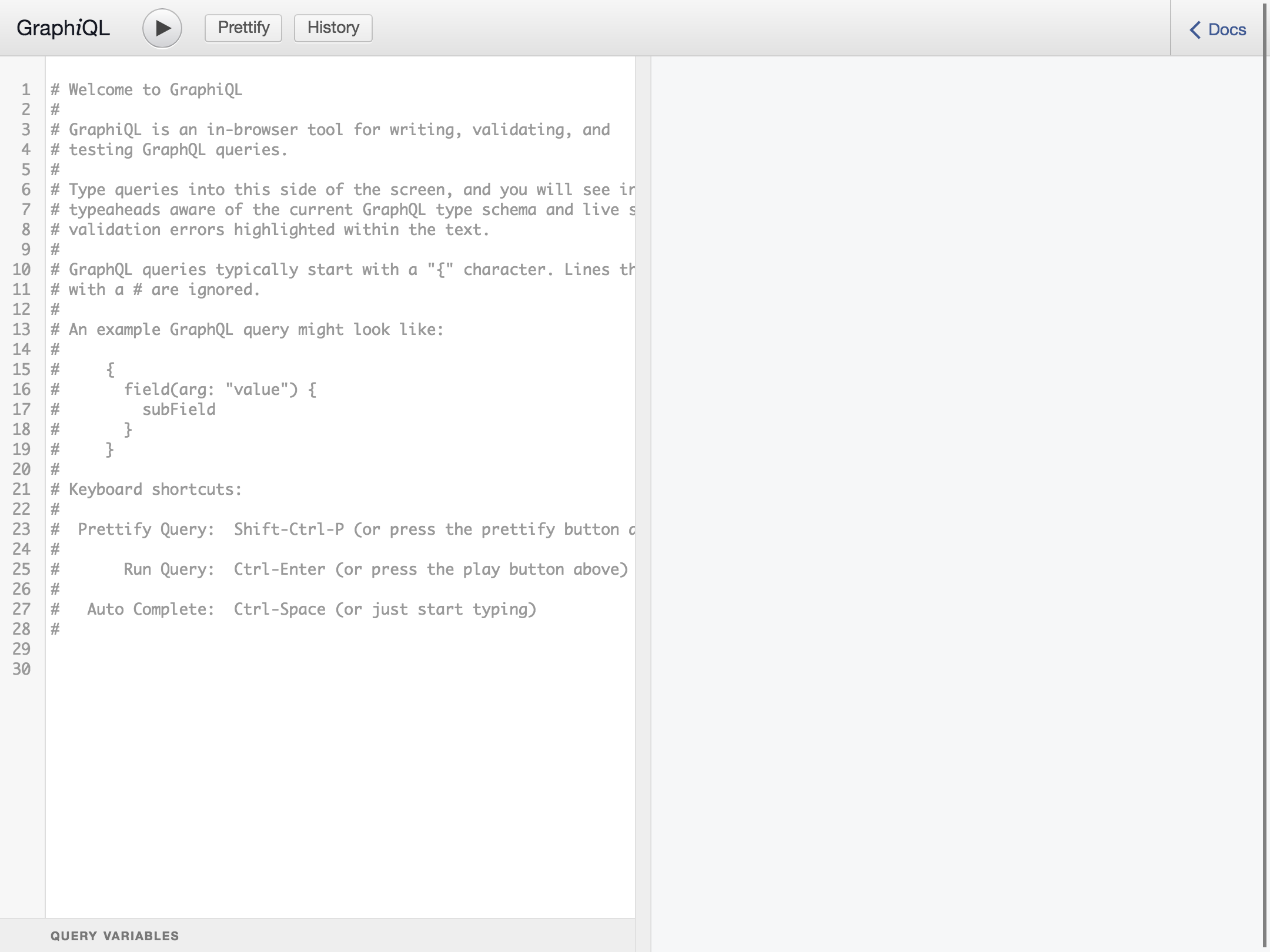
URLを開くと次のような画面が表示されます。画面は左右に分割されており、左側はGraphQLのクエリを書けるテキストエリア、右側が実行結果が表示される領域になっています。

例えば先程入力したクエリを入力して、左上の「実行ボタン」を押すか、Cmd+Enterを押すと結果が右側に出力されます。

また、右上の「Docs」というボタンを押したり、Cmdキーを抑えながら、テキストエリアの要素をクリックすると画面右にクエリの構造などが表示されます。これもクリックしていくといろいろ見れるので、GatsbyJSで開発していく上でうまく使っていくとよいでしょう。
