Netlifyで環境変数を設定する
Netlifyではビルドコマンドを設定して、デプロイ時にビルド処理を実行することが多いです。その際に利用するデータベースのユーザーネーム・パスワードや外部サービスのTokenなどは一般的にはソースコードに含めず環境変数に設定します。 こういった値をソースコードから取り除くことで、開発環境と本番環境の差異を小さくしたり、ソースコードを公開しても問題ない状態に保つことができます。 もちろんNetlifyでも環境変数を設定する方法が用意されています。
Web画面で設定する
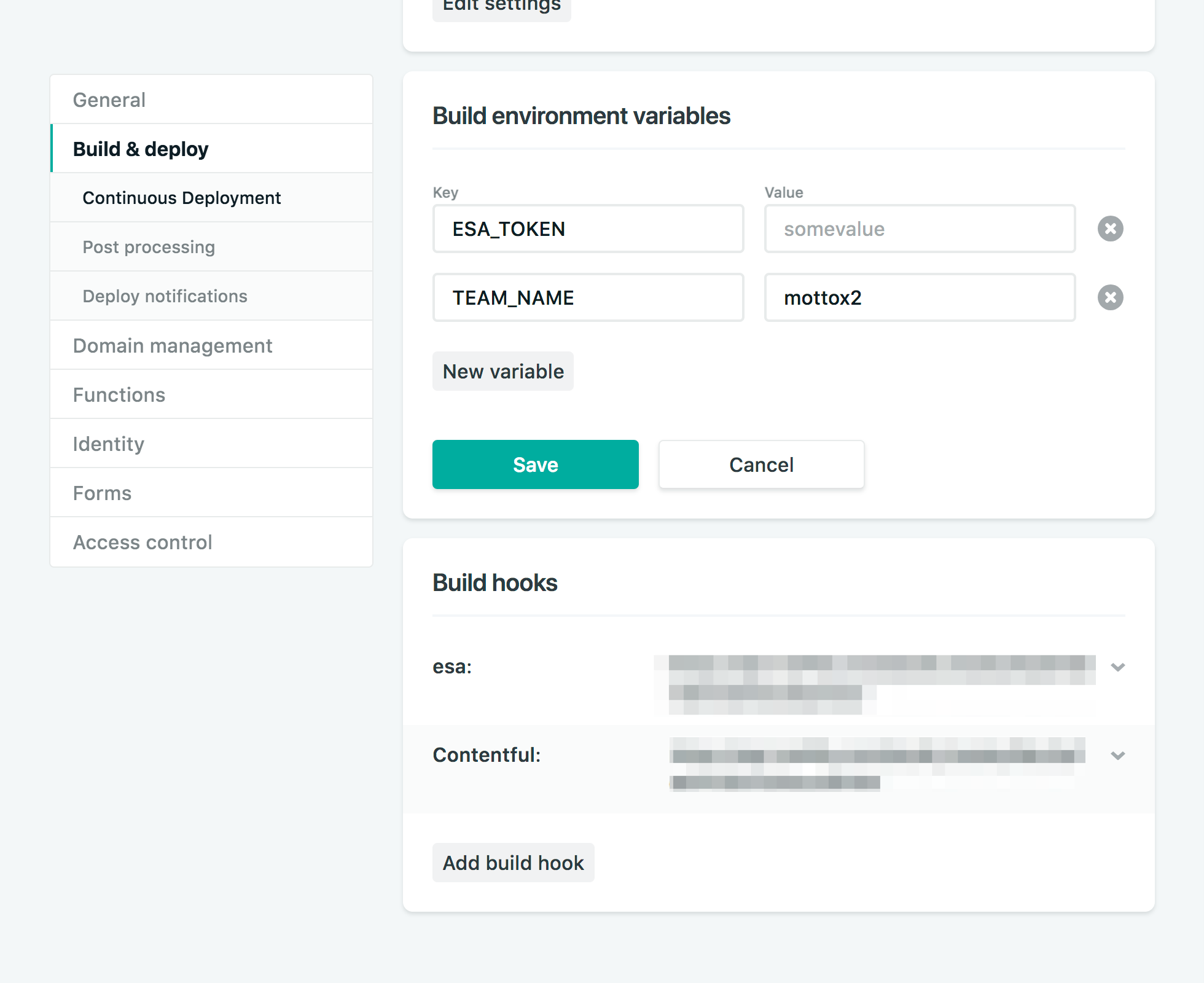
- プロジェクト画面の「Settings > Build & Deploy」をクリックすると「Build environment variables」という設定項目があります。

- この設定項目の「Edit variables」をクリックすると、KeyとValueを入力するテキストフィールドが表示されます。

- テキストフィールドに設定したい環境変数を入力しSaveボタンをクリックしてください。
- 設定した後のデプロイから環境変数が有効になります。
netlify.tomlで設定する
Web画面での設定が推奨されていますが、netlify.tomlでも環境変数を設定できます。 ただし、netlify.tomlで環境変数を設定する場合、gitの管理下に環境変数が露出するため管理方法に気をつける必要があります。
例えば SOME_VARIABLE に some_value という値を設定する場合、次のようなnetlify.tomlを用意します。
netlify.toml
[build.environment]
SOME_VARIABLE = "some_value"Privateリポジトリであれば、こちらの設定でも問題ありませんがPublicにする可能性がある場合はWeb画面で設定を推奨します。