Netlifyのデプロイ通知をDiscordで受け取る方法

Netlifyでサイトをホスティングしていると、デプロイ開始から完了までのタイムラグがあることでデプロイの完了を把握するにはWeb UIを確認する必要があります。 しかし、デプロイごとにWeb UIを確認するのは面倒です。そんな人のためにNetlifyでは外部のアプリケーションに通知する方法が用意されています。 今回はゲーマー向きチャットとして誕生し、最近はオープンソースのプロジェクトで利用されることが多くなってきたDiscordでの設定方法を説明します。
設定方法
Discordには、特定のチャンネルにメッセージを投稿するWebhook URLを生やす機能があります。DiscordのWebhookはSlack-Compatible Webhookという機能が用意されており、Slackと同じ形式のリクエストでメッセージの投稿ができます。 この機能とNetlifyのSlackインテグレーションを利用することでDiscordにNetlifyのデプロイ通知を投稿することができます。
それでは設定をはじめましょう。
Discord側での設定
Discordで投稿したいチャンネルの設定画面を開いてください。左サイドバーにある「Webhooks」をクリックするとWebhooksの一覧画面が表示されるので「Create Webhook」ボタンをクリックしましょう。
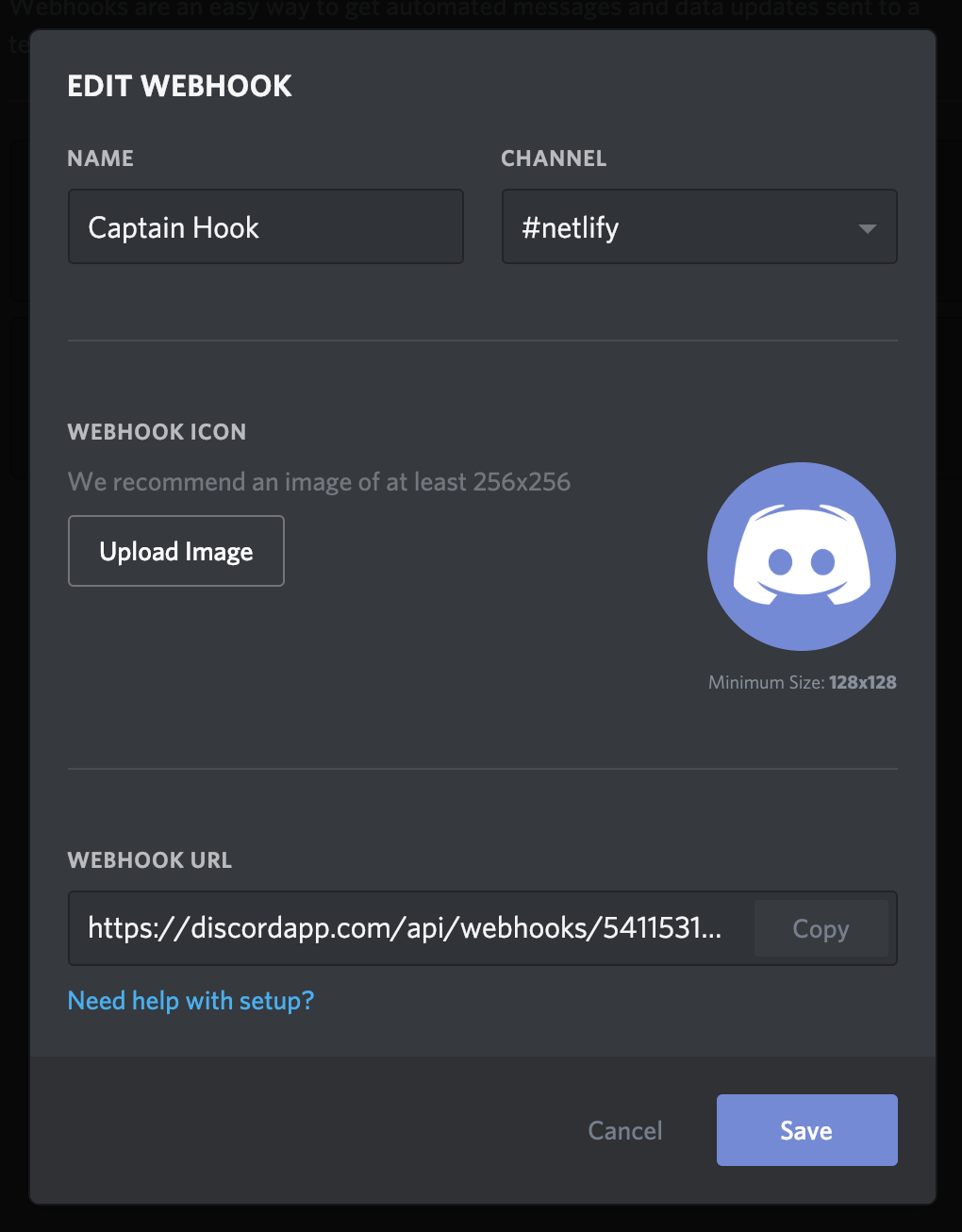
ボタンをクリックすると次のようなモーダルが出現するので、「WEBHOOK URL」の欄に表示されているURLをコピーしておきましょう。Netlify側の設定で使用します。

Netlifyでの設定
設定はサイト詳細ページの「Settings > Build & Deploy > Deploy notification」から行います。 Outgoing notificationをクリックすると通知方法の一覧が表示されるのでSlack integrationを選択しましょう。
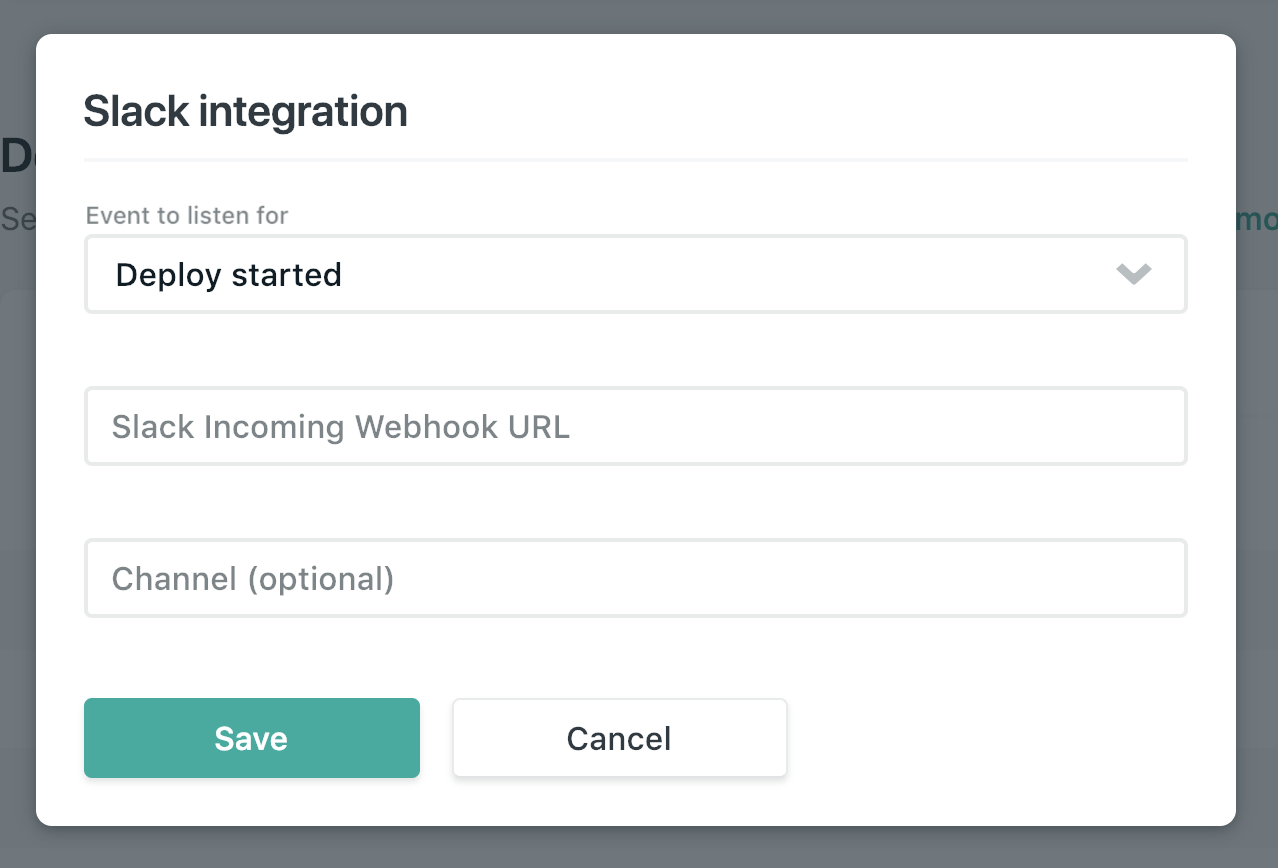
選択したタイミングでモーダルが表示されるので「Event to listen for」には通知を受けたいタイミング、「Slack incoming webhook URL」には次のURLを入力しましょう。「Save」を押せば設定は完了です。
[先程取得したURL]/slack
例) https://discordapp.com/api/webhooks/xxxxxxxxxxxxxxxxx/slack
通知の確認
最後に、デプロイを行い通知が正しく送信されているかを確認しましょう。 正しく設定されていれば次のように通知が行われます。

おわりに
このように非常に簡単に通知を設定することができます。Netlifyではビルドで失敗しても、以前のサイトが表示されているためエラーに気づきにくいと思います。Deploy Faildのタイミングでなんらかの通知を設定しておき、ストレスレスなNetlify運用を目指しましょう。