最近見つけた気になる作図系Webサービス3選
今年に入って見つけた作図、画像生成系のサービスをまとめてみました。
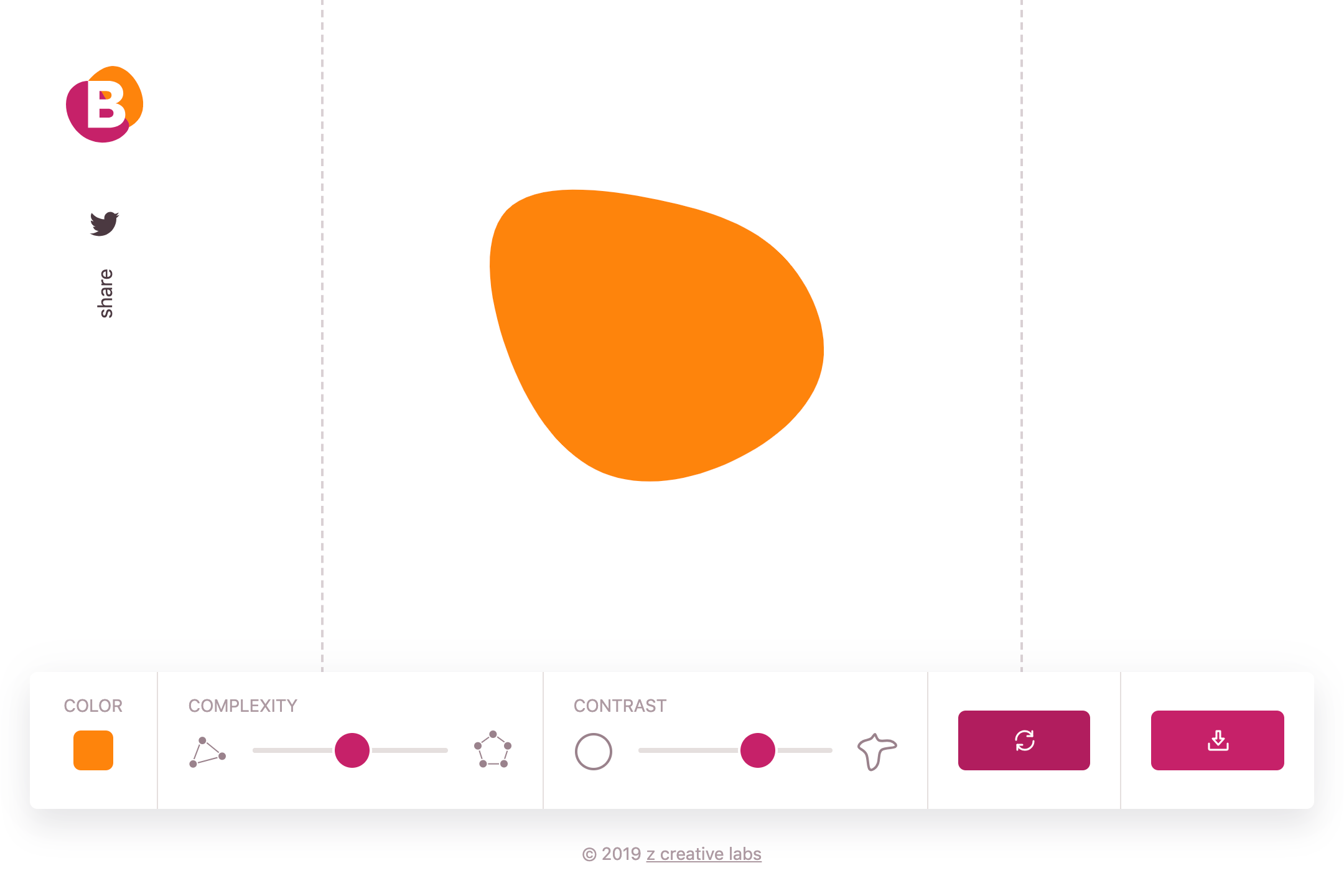
Blobmaker
最近見かけることが多くなった、丸みのある形状をランダムで生成する画像メーカー。 色や複雑度、コントラストを設定し、図形を生成します。 生成した画像はSVGで保存できるので、生成した画像と、別のフラットデザイン系のイラストを組み合わせるとそれっぽい画像が出来上がります。 単体で使用するというよりは、他の要素と組み合わせてビジュアルのクオリティを上げる利用法になりそうです。 (このサービスは何故かGatsbyJS製です、作っている会社のページもGatsbyJSなので揃えているのかも)

Icograms 3D Map Online Designer
FFタクティクスのようなクアッドビューな画像を作れるサービスです。 使える画像パーツが豊富に用意されており、それらの画像を組み合わせるだけでそれっぽい画像が作れます。 インフォグラフィック用途のものを始め豊富なテンプレートが用意されており、いたせりつくせりなサービスです。
Pinterestで「icograms」と検索すると作例が見れます。本当にクオリティが高い… https://www.pinterest.jp/search/pins/?q=icograms&rs=typo_auto_original&auto_correction_disabled=true

Whimsical
個人的に一番気になっている作図サービスです。 サービスとしてはFlowcharts、Wireframes、Sticky Notesの3つが用意されており、スクショはFlowchartsのものです。 普通の作図系ツールは要素間をつなぐのに自分で矢印を設置する必要がありますが、このサービスのFlowchartsはつなげることが前提になっているので、要素をつなぐ・グリッドを揃えるような操作が簡単です。

個人サービスとして作図系のサービスを考えてそれの調査を兼ねているので、かなり偏りのある内容だったと思います。