Production modeでもVue.js Devtoolsを有効にする方法
この記事を見た@mascii_kさんがもっといい方法を教えてくれました! ブレークポイントなしで実行できるようになるので便利です。
【Vue.js】Vueコンストラクタ関数をWebコンソール上で見つける方法 - Qiita
今年のWWDCは熱かったですね!その中でもSwiftでReactのように宣言的にUIを記述できるSwiftUIの発表はこれからのiOSアプリに変革をもたらす存在だと思います。
そのSwiftUIのチュートリアルサイトがVue.jsで構築されているというツイートがタイムラインに現れました。それが、Vue.js Devtoolsが有効になっている写真と共にです!
自分がそのサイトを訪れてもVue.js Devtoolsが無効になっていたのですが、理由はこのツイートのリプライ欄にありました。
元ツイート
.@Apple is using @vuejs pic.twitter.com/RGZ6TIWjMj
— Rahul Kadyan (@znck0) June 3, 2019
答え
つまり、`new Vue()`でVueのインスタンスを作成する前に`Vue.config.devtools = true`を実行すればVue.js Devtoolsで覗けるという話です。(devtoolsオプションはVue.js Devtoolsを有効にするオプションです。)Add debugger before new Vue() then set Vue.config.devtools = true and continue!
— Rahul Kadyan (@znck0) June 3, 2019
You have to find new Vue() in minimised code. Here search for `new n["a"]`.
しかし、何らかのバンドラーによってnew Vue()という記述は別の変数名に置き換えられてしまいます。その変換結果が今回はn["a"]であることをツイートで説明しています。
本記事では、そういった要素の見つけ方からVue.js Devtoolsを有効にする方法を説明します。
今回はSwiftUIのTutorialを題材にします。 https://developer.apple.com/tutorials/swiftui/
手順
上記のようにバンドルツールでは、最終的なファイルサイズを小さくする為にminifyという処理をしています。 その最適化の中に多くの変数やモジュールの名前が書き換えられてしまいます。しかし、オブジェクトのメソッドやオプションは書き換えられません。(場合によりけりですが)
Vueの場合はconst vm = new Vue()の後にvm.$mount('#app')のようなメソッドが実行されることが多いので、このメソッド名で検索します。
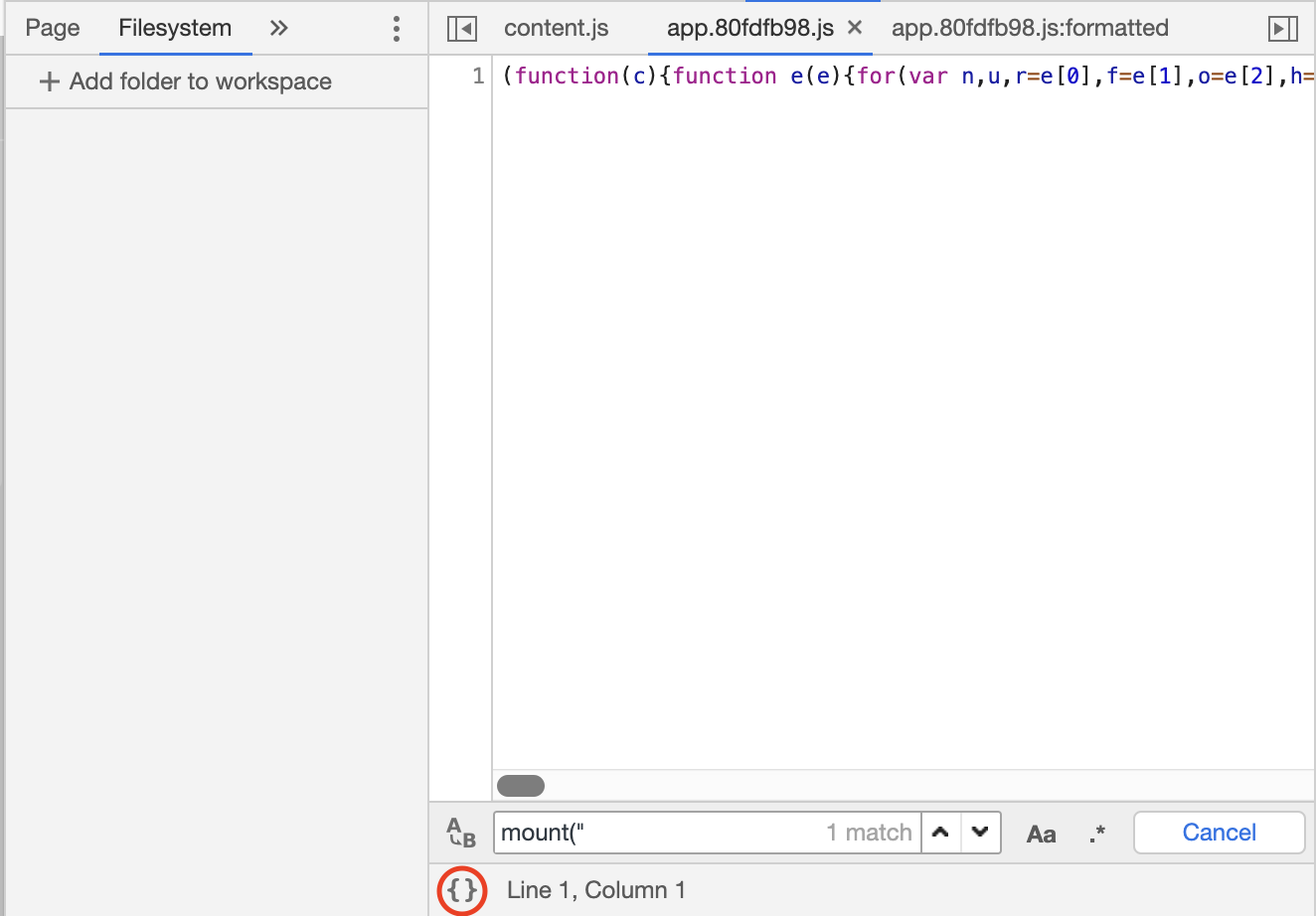
検索にはChrome DevToolsのSearch Drawerを利用して、今回は$mount(で検索します。

お目当てのファイルが見つかったらファイルをクリックします。すると、Sourceタブでクリックしたファイルが開かれます。
この際に、{}マーク(Pretty Print)を押すとコードが整形されて読みやすくなります。
この状態でCmd + Fで検索フィールドを開き、$mount(で検索しましょう。

検索したところ、$mountをメソッドを持っている new n["a"]が非常にVueっぽさを感じさせてくれます。
行数部分(画像では781行目)をクリックしブレークポイントを挿入。ページをリロードしましょう。

ページをリロードすると、表示前にブレークポイントで動作が停止するので、Consoleでn.a.config.devtools = trueを入力しましょう。入力したらF8キーを押し動作を再開します。
この状態でChrome DevToolsを開き直しましょう。Vue.js DevtoolsはChrome DevToolsを開いたタイミングで有効であれば表示されるようです。
Vueタブを押すとコンポーネントの構造が見れました。

これを気にChrome拡張の動作にも興味を持ったので、いろいろ調べてみたいと思います。
[追記] アプリケーションによっては上記の方法では見れない場合があります。__VUE_DEVTOOLS_GLOBAL_HOOK__.Vueがnullになっている場合は、__VUE_DEVTOOLS_GLOBAL_HOOK__.Vue == n.a のようにVueを代入すると動く場合もあります。Vueのコンストラクタを代入するみたいですね。