技術同人誌を作るときに使いたいプレビュー.appのTips 3選
macOSに標準で付属しているPreview.appは機能が少ないと思われがちですが、実は多くのタスクがこなせます。 その中でも技術同人誌系を頒布する際に自分がよく使っているTipsを紹介します
特定ページだけを画像ファイルに書き出す
技術同人誌を書いている方はBoothで販売やブログを使った宣伝を行っています。その際に重要なのが、今書いているもの中身を見せることです。その際にPDFから特定のページを画像化する必要があります。
次の手順で画像が得られます。
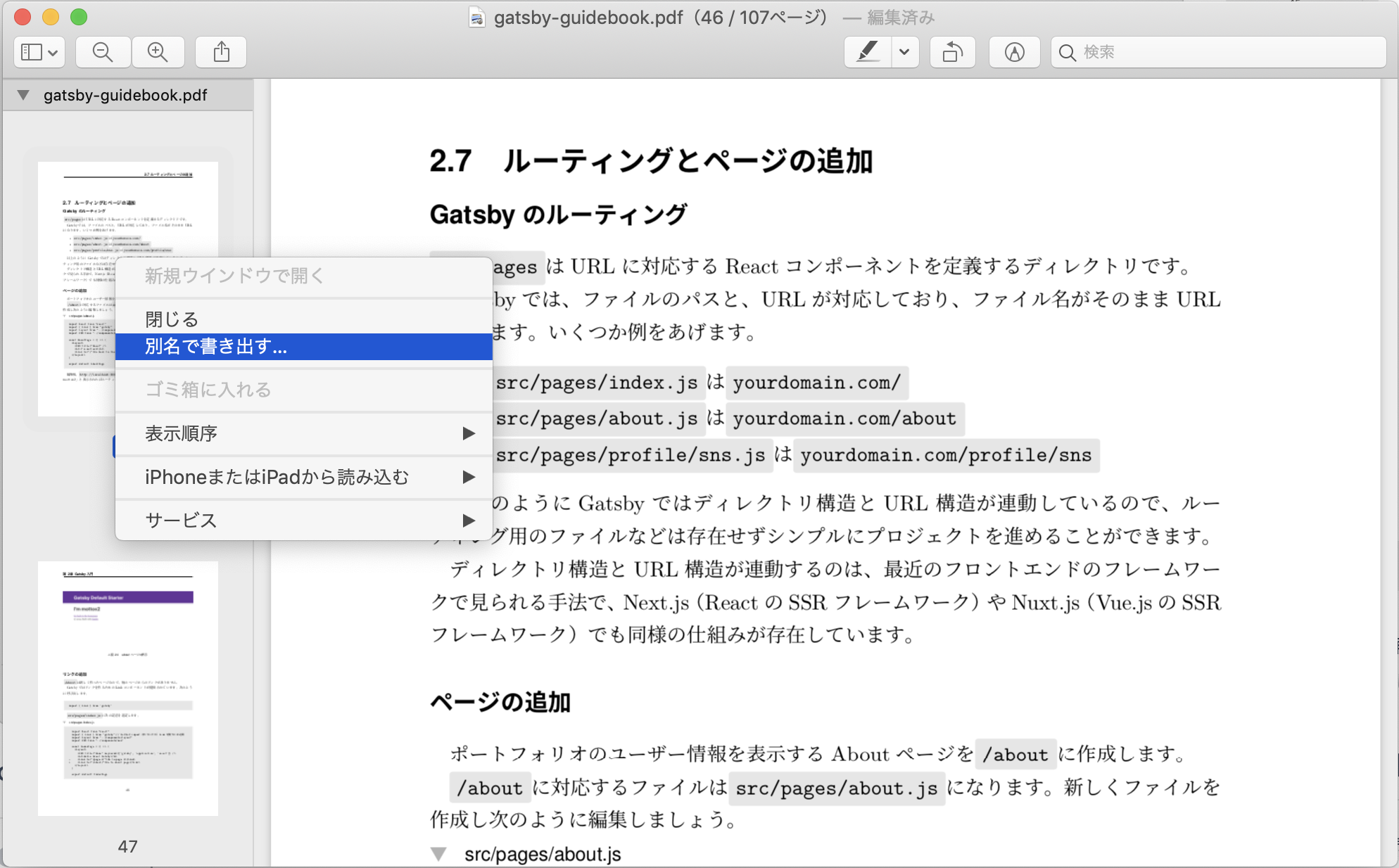
- 左ペーンの出力したいページを右クリックし、「別名で書き出す」を選択
- 画像の拡張子と名前を指定して「保存をクリック」

見開きで表示
技術同人誌系の即売会で技術同人誌を頒布している方の多くは物理本も提供しているように見受けられます。 電子媒体であれば、見開きを気にする必要はないのですが、物理本となると気になるのが「見開き」です。執筆中は1ページ単位で見ることが多いですが、印刷所に出す前に少し確認するだけで本の読みやすさが変わってきます。
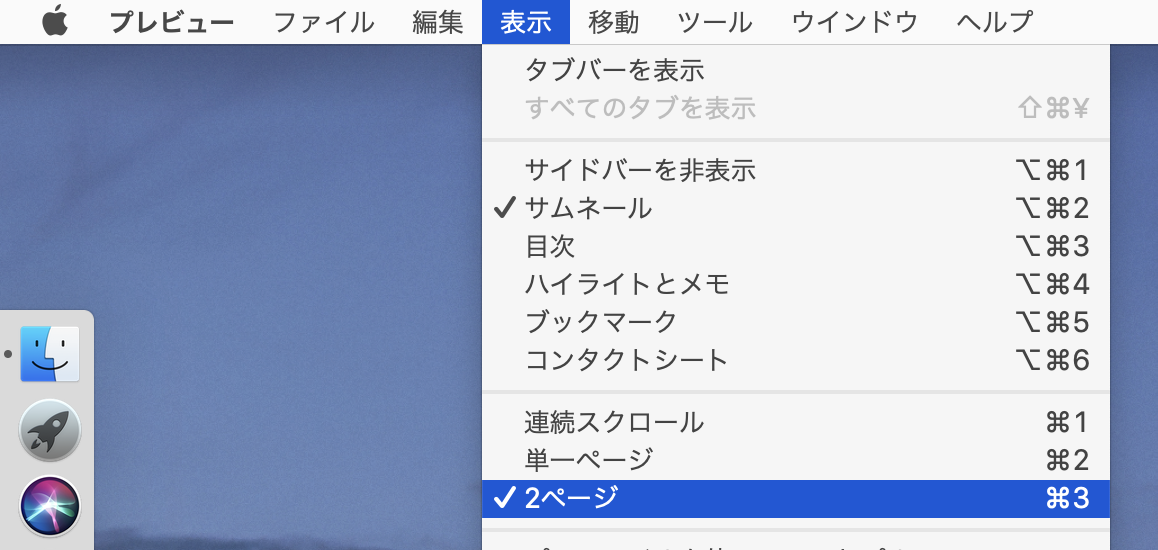
そういうときに役立つのがプレビューのアプリメニュー「表示>2ページ」です。 表示モードは、初期状態だと連続スクロールですが、このモードを有効にすると次のように見開きでPDFを覗くことができます。


印刷所に入稿する前に、不自然な改ページがないか確認しておくといいでしょう。読み物系ではあまり気にならないのですが、写経を前提とした本でコードの途中に改ページが入ると気になります。
見開きのPDFを作る
上記の方法で「見開き」表示を実現できるのですが、手持ちのタブレットで確認するために、見開きのPDFがほしい方もいるかと思います。 見開きのPDFを作るのは先程の方法と大きく違い、割付印刷でPDFを出力することで実現できます。
ただし、作業前に最初のページを一旦削除する必要があります。 通常「左: 2, 右: 3」、「左: 6 ,右: 7」のように左に偶数ページ、右に奇数ページが配置されるためです。 削除せずにやると誤った見開きのPDFができてしまします。
次のような手順で見開きのPDFが保存できます。
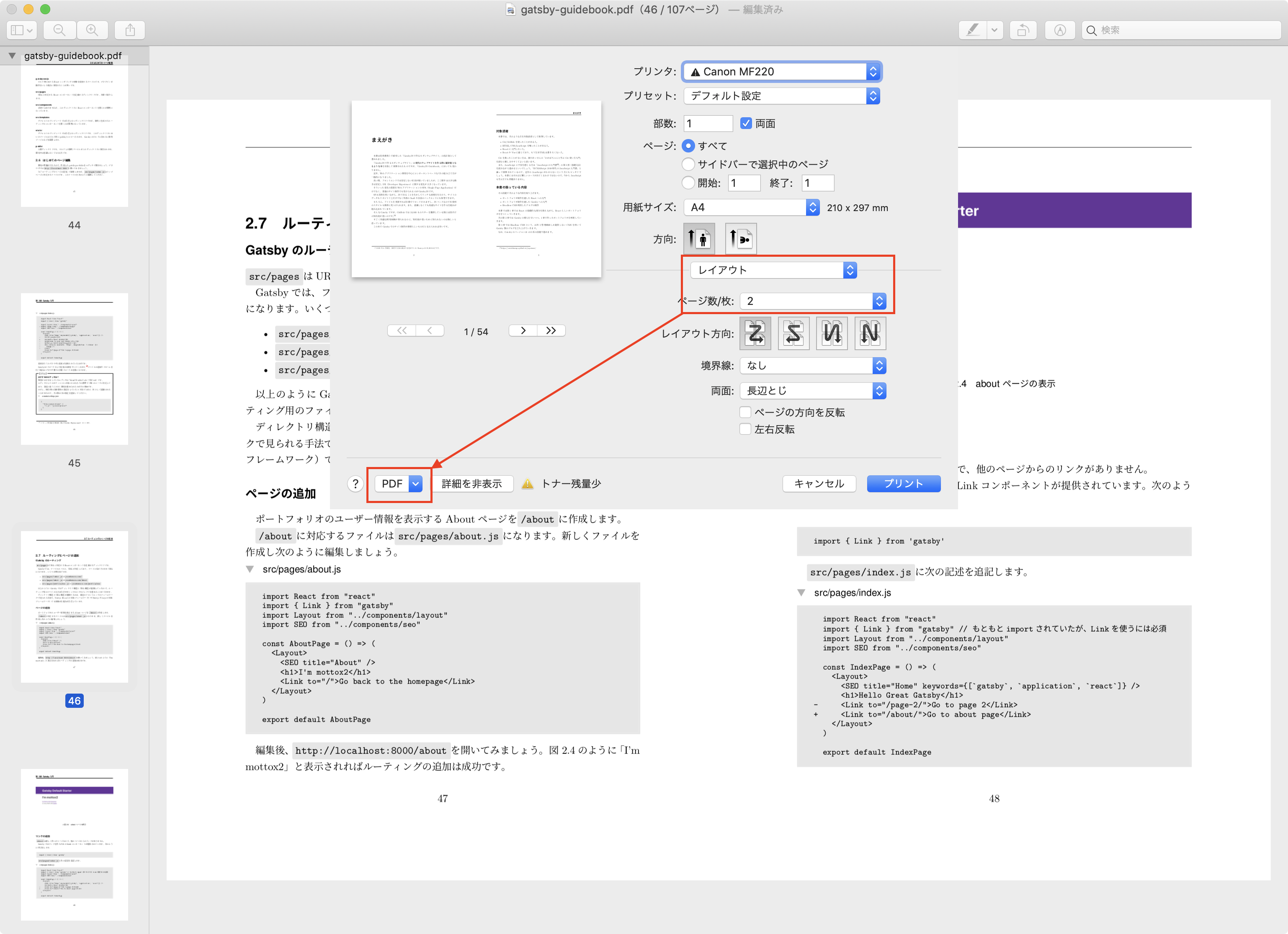
- アプリメニュー「ファイル>プリント」を選択すると印刷メニューが出てきます。(⌘+PでもOK)
- 赤枠で囲ったセレクトボックスから「レイアウト」を選択すると、「ページ数/枚」の設定項目が表示されるので2を選択
- 左下の赤枠で囲ったPDFをクリックして「PDFとして保存」を選択すると、ファイル名をきめて保存ができます。

ただ、こんな面倒なことをやらなくてもiOSの「Google Playブック」アプリでPDFを開くと勝手に見開きで表示してくれます。(ただしApple Pencilでメモが書けないのが難点です。)
今回は3つのTipsを紹介しました。「自分の方がいいTipsを知っているぞ」という方がいたらぜひTwitterで声を書けてください。いい本を作るためにお互い切磋琢磨しんがらがんばりましょう。