Google Chromeスクショ術
技術同人誌やブログを書く上で外せないのがスクリーンショットを取ることです。 同人誌を5冊書いていく経験の中で慣れてきたので、自分がスクリーンショットを撮る時に使っている方法を紹介します。
Commandからスクリーンショットを撮る
Chrome DevToolsに慣れている方はご存知かもしれませんが、ChromeにはCommandという概念があります。
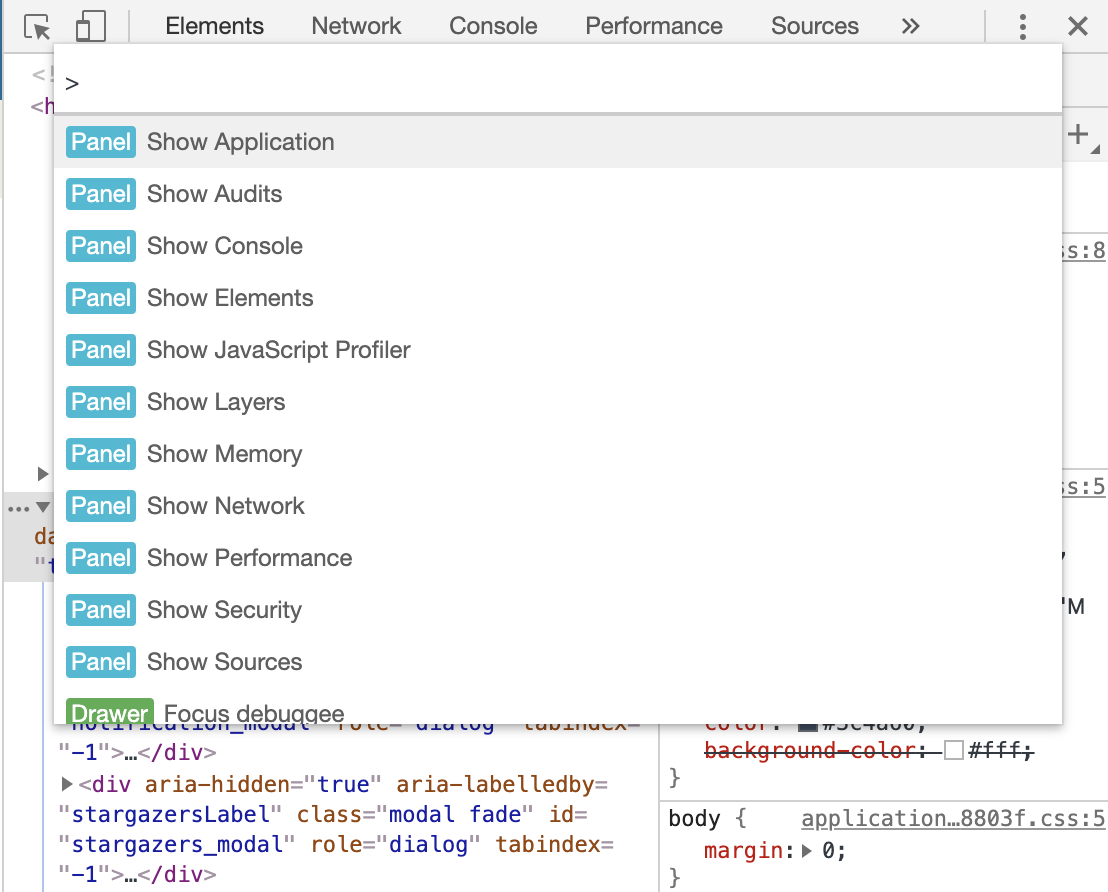
Cmd + Option + iでDevToolsを開きCmd + Shift + Pを押してください。
すると次のような入力フォームと項目が出現します。

フォームに文字を入力すると、Commandを絞りこむことができEnterで指定したアクションを実行することが出来ます。

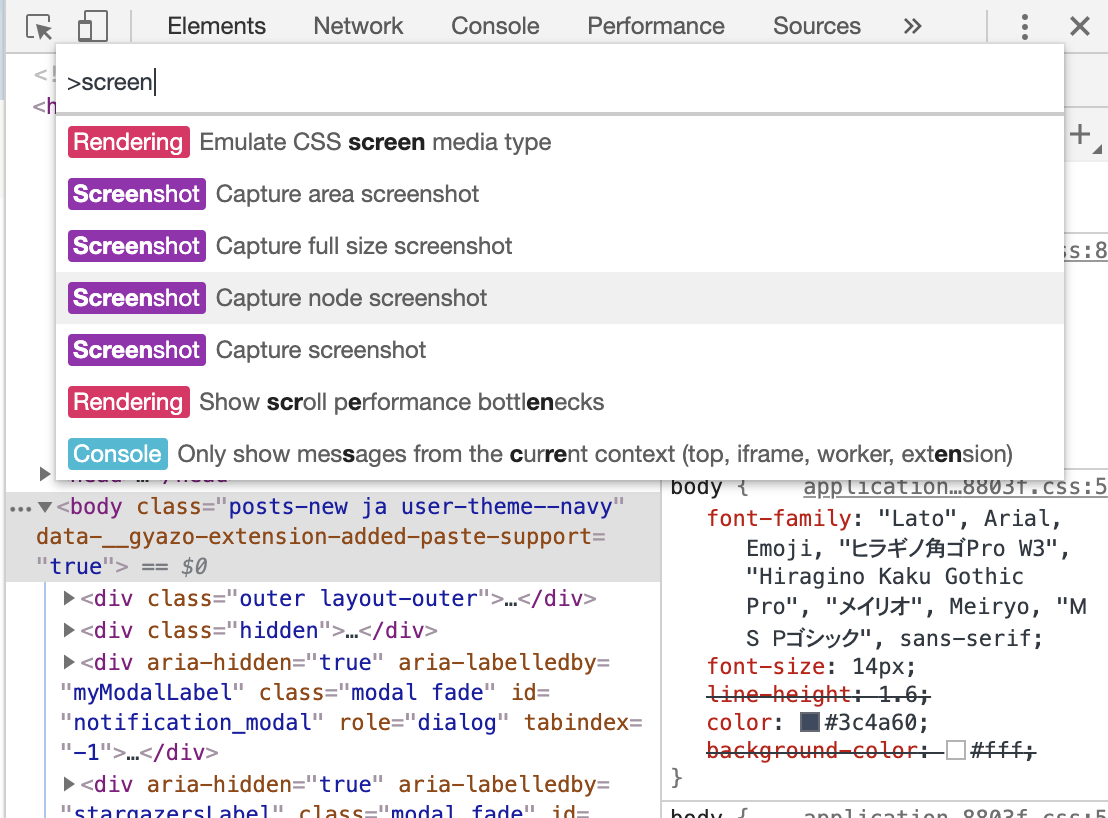
ここにある、「Capture area screenshot」、「Capture full size screenshot」、「Capture node screenshot」、「Capture screenshot」を利用してスクリーンショットを撮ることが可能です。
それぞれの挙動は次の通りです。
- Capture area screenshot - ウェブページをドラッグしてスクリーンショットの範囲を指定し取得します。
- Capture full size screenshot - ウェブページ全体のスクリーンショットを取得します
- Capture node screenshot - DevToolsのElementパネルで選択しているNodeのみのスクリーンショットを取得します。
- Capture screenshot - ウェブページの現在見えている範囲のスクリーンショットを取得します。
スクリーンショットのサイズを固定する
スクリーンショットを取っていると、同じような画面でも少しずつずれてしまうのが気になります。 そういった場合には同じようなサイズでスクリーンショットを撮る工夫をしましょう。
ウィンドウのサイズを固定する
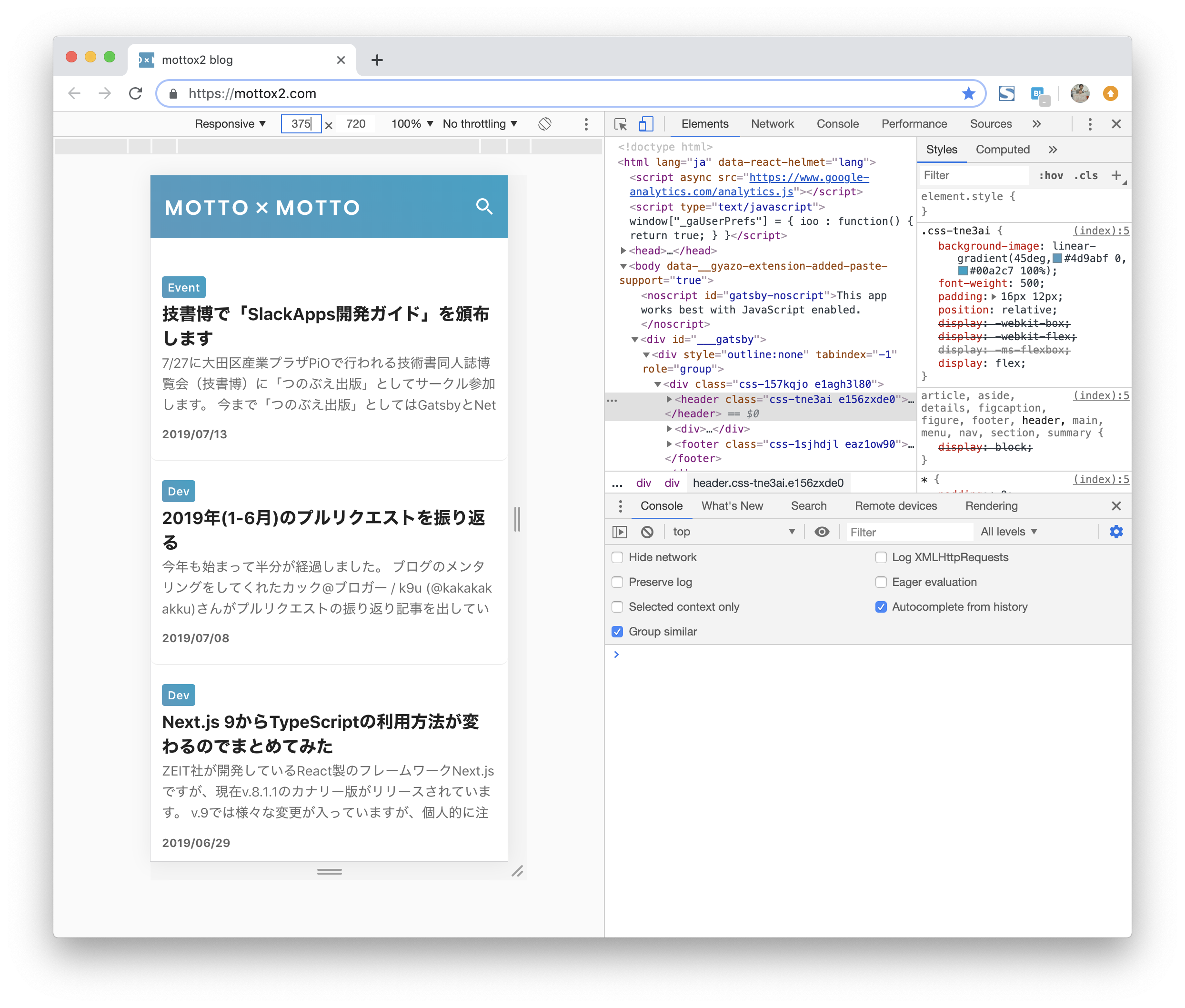
DevToolsのCommandから「Toggle Device toolbar」を選択すると、スマホで見たような表示になります。 ツールバーの左はしにあるデバイス名をクリックすると、デバイスのメニューが出てくるので「Responsive」をクリックしましょう。 「Responsive」では画像のように画面のサイズを入力できるので、固定したいサイズを入力しましょう。 その状態で「Capture screenshot」を選択すると常に同じサイズのスクリーンショットを撮ることができます。

ノードのサイズを固定する
DevToolsではスタイルを変更することができるので、widthやheightといったプロパティを変更するとサイズが変更されます。
変更した状態で「Capture node screenshot」を選択すると、好みの大きさのスクリーンショットが取得できます。

ブラウザのサイズを固定する(macOS)
AppleScriptを利用してウィンドウサイズを変更することが出来ます。 osascriptを使えばシェルから直接実行することが可能なので、次のコマンドを使ってブラウザ自体のサイズを固定しています。
osascript -e 'tell application "Google Chrome"' -e 'set bounds of front window to {300, 300, 1440, 960}' -e 'end tell'余計な要素を隠す
「ノードのサイズを固定する」でやったようにスタイル変更で対応します。
要素ごと消したいときは、display: noneやDOMごと削除。
要素の位置を維持しつつ、隠したい時はvisibility: hidden;やopacity: 0;といったスタイルを追加。
要素の主張を減らしたい時は、opacity: 0.5といったスタイルで半透明にします。
目を向けたくない要素にopacity: 0.2を付与した例。どこに注目すべきか一瞬でわかる。
(本の場合、もう少し不透明度をあげないと薄くてわからないはず)

この辺りはCSSの知識になりますが、スクリーンショットの前加工としてCSSが使えるといった発想さえ持っておけば応用は無限にできます。
それでは良いスクショライフを!
参考
Run Commands With The Chrome DevTools Command Menu | Tools for Web Developers | Google Developers