GitHub Actionsをスケジューラとして利用する
GitHubが提供しているGitHub Actions(beta)は「ソフトウェアワークフローを簡単に自動化できる」とあります。その中にcron形式でワークフローを実行することが出来る仕組みがあり、定期的に行いたいタスクを簡単に実現できるのでご紹介します。
※ GitHub Actionsは現在ベータ版です。利用する際には公式サイトよりベータ版に登録する必要があります。
GitHub Actionsのscheduleイベント
GitHub Actions
GitHub Actionsでは複数のアクションを組み合わせることでワークフローを定義していきます。 その中でワークフローの実行をトリガするイベントという概念があります。
例えば、IssueやComment、Pull Requestが作成されたタイミングをはじめ、cronもトリガーとして扱えます。今回はcronをトリガーとしたワークフローを定義し、定期的にビルドを行えるようにしました。
設定方法
GitHub Actionsではリポジトリの~/.github/workflows以下にyamlでワークフローを定義します。
例えば、次のような~/.github/workflows/schedule.ymlを作成してみましょう。
name: Scheduler
# https://help.github.com/en/github/automating-your-workflow-with-github-actions/events-that-trigger-workflows#scheduled-events-schedule
on:
schedule:
- cron: '*/15 * * * *'
jobs:
build:
runs-on: ubuntu-latest
steps:
- name: Run a one-line script
run: echo Hello, world!
- uses: actions/github-script@0.2.0
with:
github-token: ${{github.token}}
script: |
github.issues.createComment({...context.repo, issue_number: 1, body: 'Hello github actons!'})ワークフローはonに指定したイベントをトリガーとして起動します。この例の場合はcronで指定した15分間隔で起動します。
実際に行われるワークフローの中身はjobs以下に定義したstepが順に実行されます。この例は、リポジトリのIssue#1に対して「Hello GitHub Actions!」というコメントを行う設定になります。
Issueにコメントするコードはactions/github-scriptを用いて記述しています。
何が出来るのか?
定期的に実行したい処理がある際に、サーバーを立てたり、Google Apps Scriptに設定を分割していたようなことが今後不要になります。管理が単純になるのに加え、設定がリポジトリの中にまとまるのもメリットです。
GitHub ActionsはPrivateリポジトリには制限があり、課金が必要になることがありますが、Publicリポジトリでは制限がありません。
定期的にcurlを叩きたい、GitHubのAPIを叩きたいといった場合に、GitHub Actionsを検討するのは良い選択肢になりそうです。
記述例: 外部に知られたくないURLに対してcurlを叩きたい。
このケースでは次の2点がポイントになります。
- ワークフローのymlを記述する方法
- 外部に知られないようなURLの設定
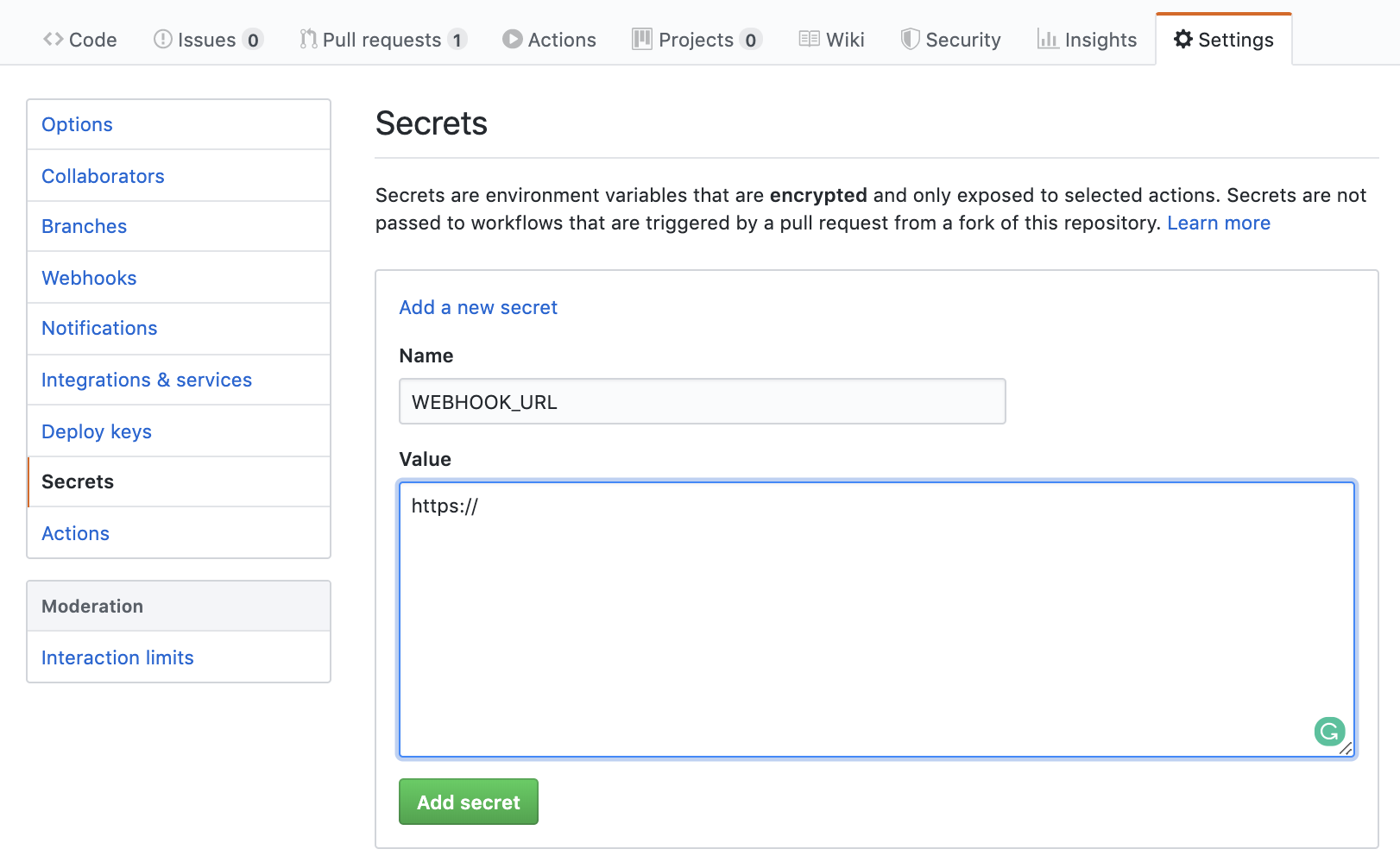
secretの設定
CIのように利用する場合、プラットフォームの認証情報など外部に知られてはいけない値を利用するためにsecretという仕組みを用意しています。今回のURLも外部に知られてはいけない値を扱うので、同じ方法を利用します。
次の手順で設定します。
1.リポジトリの「Settings」を選択 2. 左サイドバーから「Secret」を選択 3. 「Add new secret」を選択 4. 「Name」は変数名、「Value」には変数の中身を入力し「Add secret」を選択

この設定を行うと、workflowのyml内で次のような形で変数を呼び出せます。
steps:
- name: Hello world action
with: # Set the secret as an input
super_secret: ${{ secrets.SuperSecret }}
env: # Or as an environment variable
super_secret: ${{ secrets.SuperSecret }}詳しくはドキュメントが用意されています。
yamlの記述
curlは標準で使えるようになっているので、curlに適切なオプションを指定すれば動きます。 さきほど設定した、「WEBHOOK_URL」を変数として呼び出します。
name: Daily Deploy
# https://help.github.com/en/github/automating-your-workflow-with-github-actions/events-that-trigger-workflows#scheduled-events-schedule
on:
schedule:
- cron: '0 0 * * *'
jobs:
build:
runs-on: ubuntu-latest
steps:
- name: Post netlify build hook
run: curl -X POST -d {} ${{ secrets.WEBHOOK_URL }}結果の確認
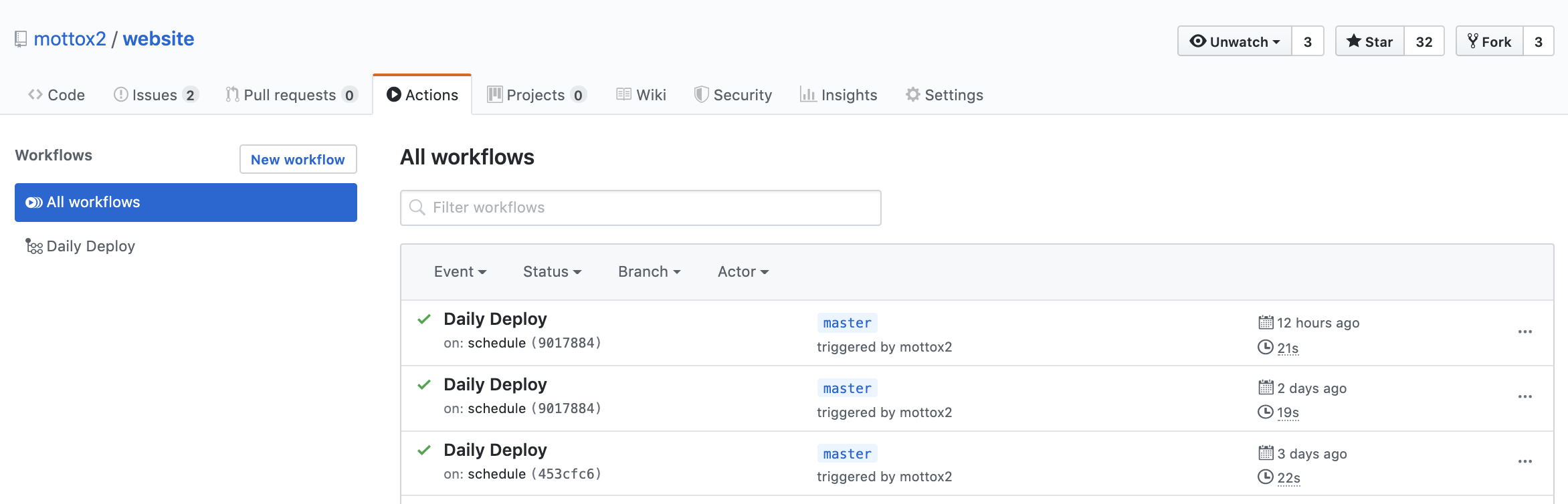
GitHub Actionsの結果はリポジトリの「Actions」タブで確認します。

ワークフローの名前の左に、緑色の丸アイコンが表示されていればActionsとしては実行が成功、赤色のばつ印があれば実行が失敗しています。 ワークフローの名前を選択すると、ワークフローの実行ログが確認できます。
今回のワークフローはPublicリポジトリで動作させています。 => mottox2/website