SketchからFigmaに乗り換えるにあたり考慮したこと
自分は2015年ぐらいからSketchというMac専用のデザインツールを利用してきました。しかし、最近はFigmaというツールをよく聞き、知人から(とくに@takanorip氏)も評判がいいので触ってみることにしました。
基本的にNo Knowledge, No Pluginな状況での乗り換えなので、もっと便利だぞ…と思ったらツッコミをください。
ショートカットキー
基本的にSketchと同じショートカットキーを使えますが、ブラウザのショートカットとぶつかる操作に関しては別のキーが割り当てられています。 次の表は自分が乗り換える際に戸惑ったものです。
| 操作 | Sketch | Figma |
|---|---|---|
| フォントを大きくする | Cmd + Option + Up | Shift + Cmd + > |
| フォントを小さくする | Cmd + Option + Down | Shift + Cmd + < |
| opacityを10%に変更 | Option + 1 | 1 |
| opacityを100%に変更 | Option + 0 | 0 |
キーボードショートカットに迷ったときは『Ctrl + Shift + ?』でショートカットキー一覧が表示されます。 これを参考によく使うキーバインドを覚えておくといいでしょう。
SymbolはComponentに
Sketchでは、再利用可能なレイヤーを『Symbol』という概念で管理していました。一方Figmaでは『Component』という単位で再利用可能なパーツを管理します。
Sketch
Symbolを利用する際は、「Symbols」というページが作成されオリジナルのSymbolをそのページ内で管理していました。 また、右ペーンに表示されるフォームに入力しインスタンスのオーバーライドを行っていました。
Figma
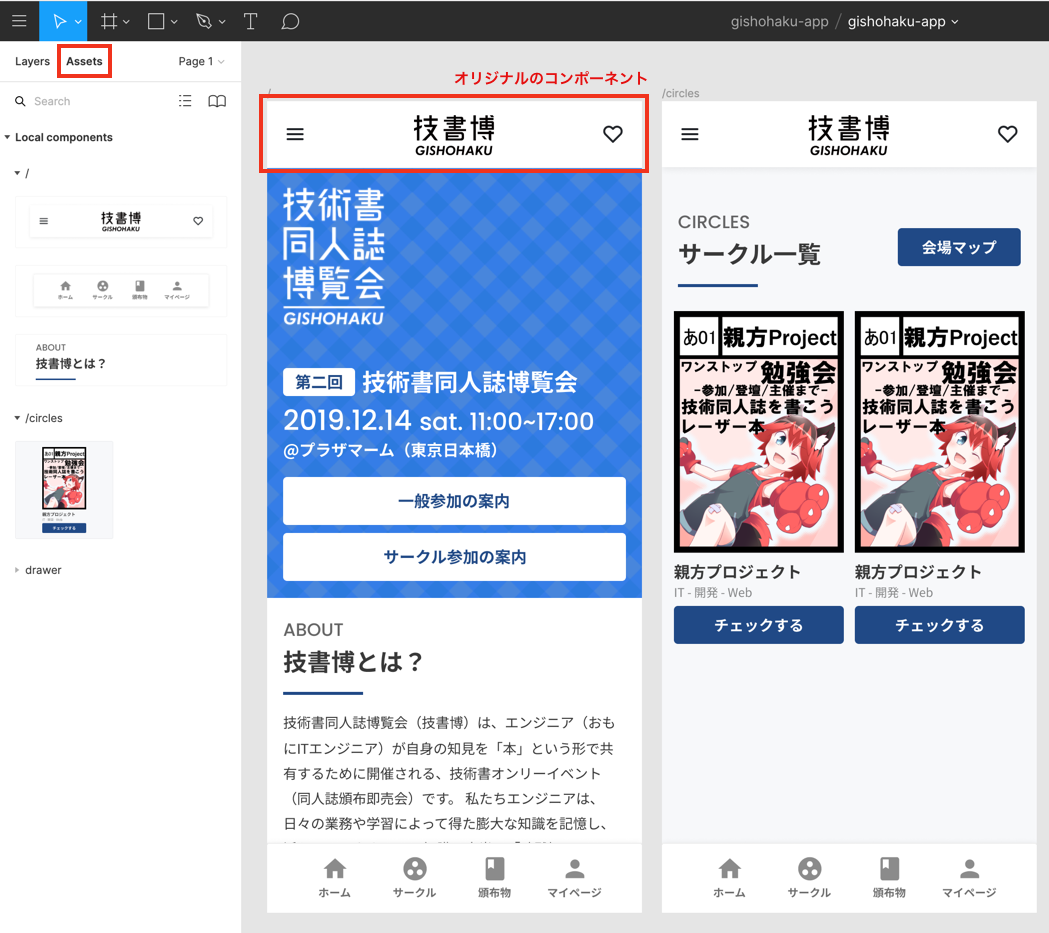
Figmaでは設定したレイヤーがオリジナルのコンポーネントになります。コンポーネントの一覧は左ペインのAssetsから確認します。 Assetsの表示から見るに、フレーム(Sketchでいうアートボード)の中にコンポーネントが所属する形になっています。

また、インスタンスを直接編集することでオーバーライドが可能です。

このあたりは触ってみた方が早いです。
Library周り
WIP: 模索中です。すごい便利な気がしています。
Plugin周り
WIP: 模索中です。Sketch APIよりいじりやすい感じがしています。
ブラウザ上の制約
- スポイトツールはブラウザ内でしか利用できません。
- これは解決策がありそうな気がしています。
- ローカルフォントを利用するのがめんどくさい。
- フォントを有効にするためのインストーラーを利用することで可能。
- Google Fontsのフォントは利用できるので、ローカルフォントを利用しない選択もありそうです。
- Google Fontsだけであれば、フォント共有や実装が楽になりそうです。
Figmaの何が良さそうか?
Sketchユーザーが一人でデザインを作るにあたってFigmaの恩恵を受けることはあまりないと思います。しいて言えば、ライセンスなしで利用できる点でしょうか…そのため、Googleアカウントがあれば楽に共有できます。 ただ、Webベースのツールで常に最新版が表示される、共有も簡単というポイントを踏まえると、Figmaはチーム開発で本領が発揮されるツールのように思えます。
個人的には、ファイルのディレクトリとか考えなくていいのがGoodなポイントです。今まではAppleのiCloudで管理していましたが、誤ってローカルに保存したり、iCloudの容量が足りないなどの問題も発生していました。 FigmaにするとすべてのファイルがWeb画面で見れるのでファイル管理が楽になりそうです。(整理しないと膨張しそうではあります)