ソートUIの検討と簡易実装
ソートUIを作るための取り組みをしている。その中でドラッグ中の挙動について迷ったのでメモ。
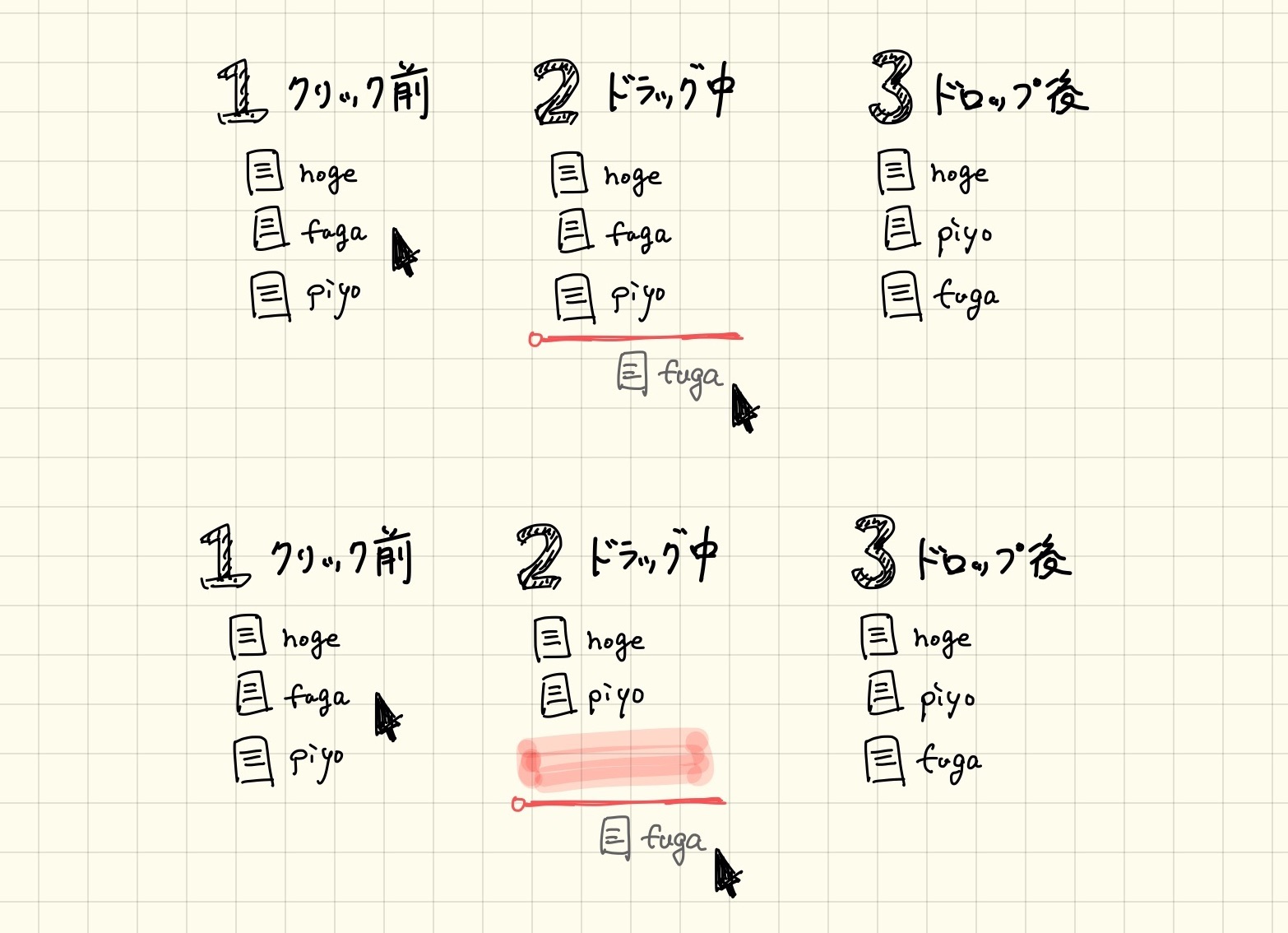
ドラッグ中の挙動
図中のドラッグ中の挙動に差があり、さわり心地に大きく影響する。
上:ドラッグしている要素は元の位置から動かず、ドラッグ後の位置にプレビューを出す 下:ドラッグしている要素ごと、ドラッグ後の位置に移動する

各方式を採用しているアプリケーション例
上:Sketchのレイヤー、Figma 下:Keynoteのスライド一覧、Torello
おそらく階層構造を含むソートであれば上の方式を採用したほうがよい。 下のほうが直感的だが、ドラッグするとブロックがずれる。 そのため、ツリー構造のような複雑な構造ではブロック移動が直感的でなくなるのかも。
実装例
Reactでソートツリーを実装できるreact-sortable-treeは下方式の移動方式を取っているが、直感的ではない。特に、ドロップ出来ない要素を選択した時の挙動が辛く、赤枠で表示されるところにドロップすると選択した要素が突然元の位置に戻る。(ドロップできる条件を含んだ時に上方式のメリットが出てくる可能性がある)
https://frontend-collective.github.io/react-sortable-tree/?path=/story/basics—callbacks
ということでソートUIの簡易実装をしてみた。(ただし、まだツリー構造を実装していない)