microCMSを使ってGatsbyブログに連載機能を実装した
本ブログはGatsbyを使って、esa.ioで書いたコンテンツをNetlifyで配信しています。 esa.ioは情報共有サービスとして作られているので非常に書きやすいサービスです。しかし、(意図しない使い方をしているので)文章以外の情報を持たせるには不向きです。
ブログでシリーズ物の記事を書いてみたいが、連載情報をesa.ioに持たせるのは難しい。ただ、見た目とコンテンツの密を避ける意図でブログのソースコードには依存しない形にしたいと考えていました。 そこで目をつけたのが日本製のHeadless CMS「microCMS」です。
Headless CMSとmicroCMS
本ブログでも何度か取り上げていますが、簡単にHeadless CMSについて説明します。 通常WordPressのようなCMSはコンテンツの管理層とプレゼンテーション層を持つソフトウェアです。しかし、Headless CMSはコンテンツの管理層である管理画面やコンテンツを利用するAPIを持つようなCMSです。マルチプラットフォーム化によるコンテンツの一括管理といった側面もありますが、Gatsbyのような静的サイトを吐き出すフレームワークと相性がよく、Jamstackの文脈でもよく利用されています。
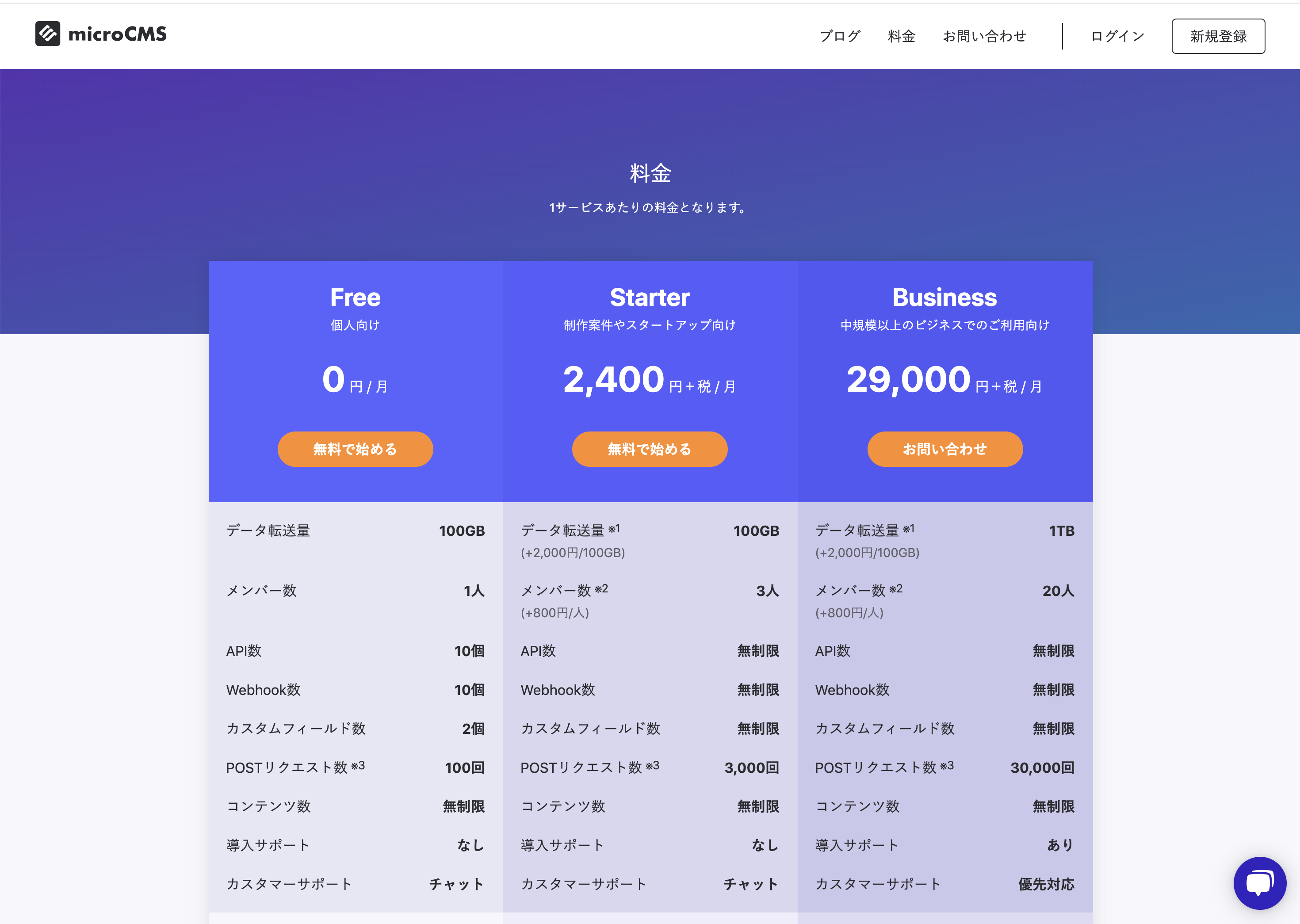
「microCMS」は日本製のHeadless CMSで、国内のJamstack系のイベントに行くとよく耳にするCMSです。海外製のHeadless CMSと比較しても使いやすく、無料プランの制限が緩いために個人開発でも使いやすいのが特徴です。

連載機能
ブログは物理的な冊子と比べると連続性のあるコンテンツを表現しにくい媒体であると思っています。冊子では前章の内容は読んだ前提で執筆される一方、ブログでは検索エンジンからどのページに流入するか予測がつかないためです。
そういった特徴を踏まえた上で「ファーストビューで連載の1記事であることがわかること」を重視して連載機能の実装を進めました。本記事も連載記事ですが、右上に連載を表示するようにしました。

本ブログの閲覧者はPCが多いので、少なくともPCユーザーのファーストビューには入るようになっています。(ただ、サイドバーにgeneralの情報と記事の情報が混在してしまっている点はよろしくないと感じています。)
コンテンツ本文を管理するのはesa.ioに任せて、microCMSには連載自体の情報と連載に含まれる記事情報を持っています。 通常、サイトをまたいだ情報をjoinするとパフォーマンス的な問題が発生しますが、ビルド時に情報をjoinするだけなのでサイト閲覧時に得に影響はありません。GatsbyやJamstackの恩恵を感じます。

開発当時はCMSの制約上、カンマ区切りというアプローチを取る必要がありました。しかし、現在はカスタムフィールドという機能が登場しきれいなスキーマが作れることを確認しています。暇なときに治そうと思っています。
GatsbyにmicroCMSの情報を読み込む際にはgatsby-source-microcmsを利用しました。利用する際に、serciceIDとapiKeyをgatsby-configでoptionに渡し、必要な箇所でGraphQLを使ってデータを取り出すだけです。
興味がある方はプラグインのREADMEや実際のプルリクエストをご覧ください。
これからは連続性のある記事も書いていきます。がんばります。