GatsbyJS v2 はじめの一歩 (6) Source Pluginの利用
今までの記事 GatsbyJS v2 はじめの一歩 (1) 開発環境の立ち上げ GatsbyJS v2 はじめの一歩 (2) 実際にページを作る GatsbyJS v2 はじめの一歩 (3) ページにスタイルを当てる GatsbyJS v2 はじめの一歩 (4) gatsby buildとデプロイ GatsbyJS v2 はじめの一歩 (5) GraphQLによるデータ管理
前回の記事でGraphQLを使ってデータをReactコンポーネントに呼び出す方法を書きました。今回は自分で定義したデータだけではなくプラグインを使ってWeb APIなどのデータを利用する方法を説明します。
外部のソースデータを取り込むのに一番簡単な方法はSourcePluginを利用する方法です。例えばgatsby-source-filesystemやgatsby-source-medium, gatsby-source-githubなど色んなサービスのAPIを利用するプラグインが開発されています。(これらのプラグインはSource Pluginと呼ばれ、gatsby-source-xxxという命名規則になっています。)
例としてHackerNews(Y Combinatorというベンチャーキャピタルの運営するニュースサイト)を利用するgatsby-source-hacker-newsを使ってみます。
プラグインの利用方法はgatsby-plugin-styled-componentsを使用したときのようにgatsby-config.jsにプラグインの名前を記載します。プラグインの利用の際にはGitHubのREADME.mdを見てgatsby-confi.jsgにプラグインの情報を追記します。
module.exports = {
plugins: [
'gatsby-source-hacker-news'
]
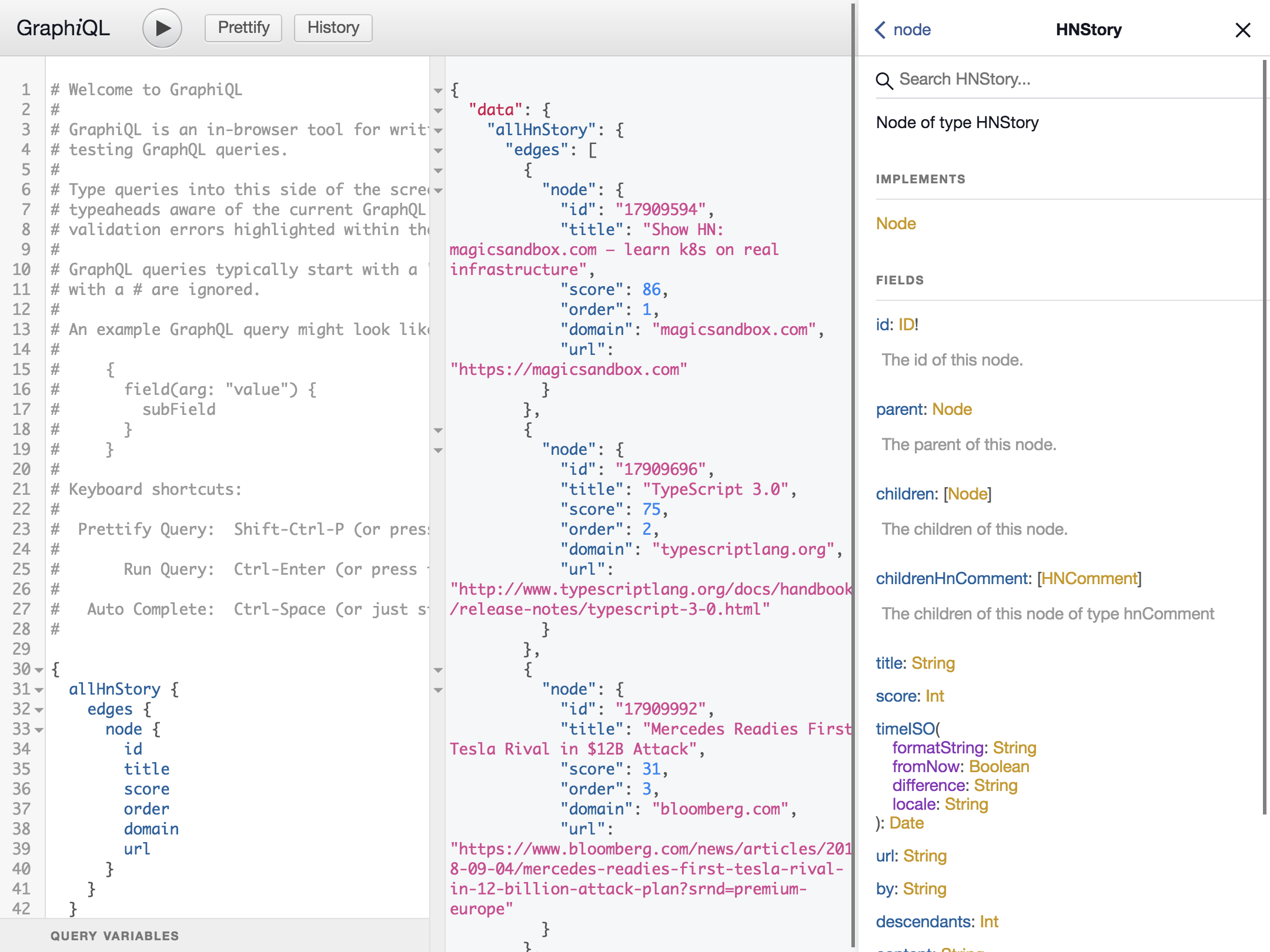
}gatsby-config.jsの変更が終わったらgatsby developを実行しGraphiQL ( http://localhost:8000/___graphql )を開きましょう。開いて画面左の入力欄に次のGraphQLクエリを入力して実行しましょう。実行すると次のような結果が得られます。allHnStoryはREADMEに書いてあるQuery例を元に入力しました。
{
allHnStory {
edges {
node {
id
title
score
order
domain
url
}
}
}
}
これで https://news.ycombinator.com/ と同じデータがGraphQLで取得することが出来ました。このようにSource Pluginを利用することでWeb APIのあるサービスのデータを利用することが出来ます。
次は、このデータをReactコンポーネントから呼び出しましょう。GraphQLによるデータ管理 で示した例と同様に次のようなコードと実行結果になります。
import React from "react"
import { graphql } from "gatsby"
export const query = graphql`
query {
allHnStory {
edges {
node {
id
title
score
order
domain
url
}
}
}
}
`
export default (props) => <div>
{
props.data.allHnStory.edges.map(story => <a style={{ color: 'inherit'}} href={story.node.url}>
{story.node.title}
<small style={{display: 'block'}}>{story.node.score} Point | {story.node.domain}</small>
</a>)
}
</div>
いかがでしょうか、このようにGatsbyJSではリポジトリの外のコンテンツにも簡単にアクセスしてサイト内のコンテンツとして利用することが可能です。 次は、外部から持ってきたデータを元に動的にページを生成する方法を紹介します。